Developer Guide

LingoGO! is a desktop app for university students who use English as their first language and are trying to learn a new language. Founded on the widely established learning technique of spaced-repetition, LingoGO! takes all the benefits of pen-and-paper flashcards in learning, and brings them to the next level with our powerful search and sharing features – without the hassle of managing actual physical ones. Coupled with our unique Command Line Interface (CLI) and an elegant Graphical User Interface (GUI) to accompany it, LingoGO! is sure to delight you, and empower you on your journey in mastering the new language you have always wanted.
LingoGO! currently supports all languages that can be represented on your computer and has the following main features:
- Addition, deletion, and editing of flashcards.
- Finding and filtering of flashcards by keywords and conditions.
- Importing and exporting of flashcards to be shared with others.
- Testing your knowledge in a questionnaire of flashcards.
Detailed information about these features can be found under the Modes and Commands sections in the user guide.
Table of Contents
- Purpose of the developer guide
- How to use the developer guide
- Acknowledgements
- Guides, Tools, and Standards
- Overall Design
- Feature Implementation
- Appendix A: Product Scope
- Appendix B: User Stories
-
Appendix C: Use Cases
- Use case: UC01 - List all flashcards
- Use case: UC02 - List n flashcards
- Use case: UC03 - Add a flashcard
- Use case: UC04 - Delete a flashcard
- Use case: UC05 - Edit a flashcard
- Use case: UC06 - Find flashcard(s)
- Use case: UC07 - Filter flashcards
- Use case: UC08 - Import flashcards
- Use case: UC09 - Export flashcards
- Use case: UC10 - Get help
- Use case: UC11 - Test flashcards
- Use case: UC12 - Answer a flashcard
- Use case: UC13 - Move to next flashcard
- Use case: UC14 - Move to previous flashcard
- Appendix D: Non-Functional Requirements
- Appendix E: Glossary
- Appendix F: Instructions for Manual Testing
- Appendix G: Proposed future features
Purpose of the developer guide
This developer guide is meant for budding software developers who want to learn more about LingoGO!’s architecture, contribute to LingoGO!, or adapt LingoGO!’s code into a project of their own.
How to use the developer guide
- A Table of Contents with clickable links can be found above to help with navigating across the user guide quickly.
- To set up your development environment, refer to the guide on Setting up and getting started.
- For a high level overview of the design of the application, refer to the Overall Design section.
- For a lower level, more in depth look at some of the features implemented in LingoGO!, refer to the Feature Implementation section.
- To better understand the documentation practices of the project, refer to the Documentation guide.
- To better understand the testing methods used in the project, refer to the Testing guide.
- To better understand the tools available to you as a developer, refer to the Logging guide, Configuration guide, and DevOps Guide.
- For a list of requirements that LingoGO! has to meet/is planning to meet, refer to Appendix B: User Stories, Appendix C: Use Cases, and Appendix D: Non-Functional Requirements.
- A Glossary is provided to help explain certain important terms used in this guide.
- For instructions on manual testing, refer to the Manual testing section.
Acknowledgements
This project was originally adapted from AddressBook-Level3 (AB3).
Third party libraries used: JavaFX, Jackson, JUnit5, OpenCSV
Guides, Tools, and Standards
Below are some guides, tools available, and standards used by developers of this project.
Setting up, getting started
Refer to the guide Setting up and getting started.
Documentation
Refer to the Documentation guide.
Testing
Refer to the Testing guide.
Logging
Refer to the Logging guide.
Configuration
Refer to the Configuration guide.
DevOps
Refer to the DevOps guide.
Overall Design
This section gives an overview of the software architecture of the system, and details on how each major component functions.
.puml files used to create diagrams in this document can be found in the diagrams folder. Refer to the PlantUML Tutorial at se-edu/guides to learn how to create and edit diagrams.
Architecture
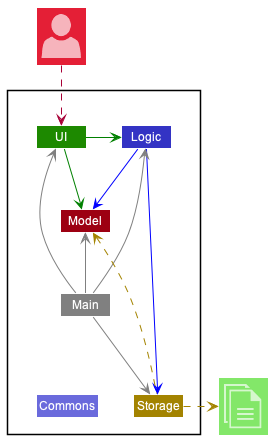
The Architecture Diagram below explains the high-level design of the app.

Main components of the architecture
Given below is a quick overview of the main components and how they interact with each other.
Main has two classes called Main
and MainApp.
It has the following responsibilities:
- At app launch: Initializes the components in the correct sequence, and connects them up with each other.
- At shut down: Shuts down the components and invokes cleanup methods where necessary.
Commons represents a collection of classes used by multiple other components.
The rest of the app consists of four components.
-
UI: The UI of the app. -
Logic: The command executor. -
Model: Holds the data of the app in memory. -
Storage: Reads data from, and writes data to, the hard disk.
How the architecture components interact with each other
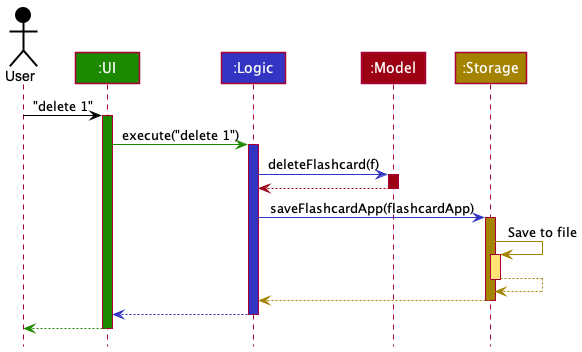
The Sequence Diagram below shows how the components interact with each other for the scenario where the user issues the command delete 1.

Each of the four main components (also shown in the diagram above):
- Defines its API in an interface with the same name as the component.
- Implements its functionality using a concrete
{Component Name}Managerclass, which follows the corresponding API interface in the previous point.
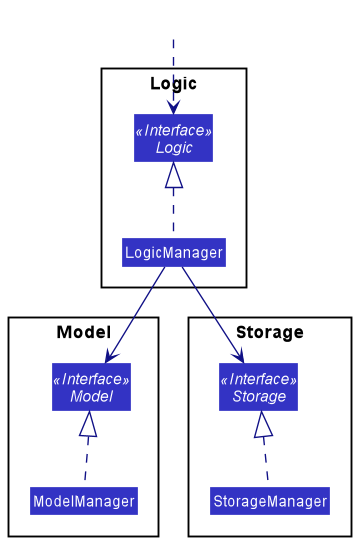
For example, the Logic component defines its API in the Logic.java interface and implements its functionality using
the LogicManager.java class, which follows the Logic interface. Other components interact with a given component
through its interface rather than the concrete class (reason: to prevent outside component’s being coupled to the implementation of a component),
We can see an illustration of this in the (partial) Class Diagram below.

The sections below give more details on each component.
UI component
API : Ui.java
The UI component contains the logic for the graphical user interface (GUI) that users see.
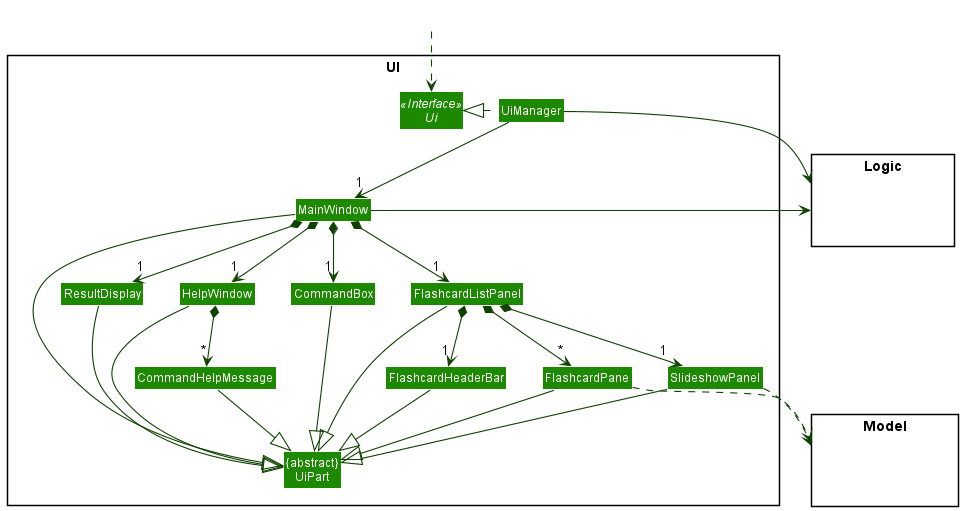
An overall Class Diagram for this component can be found below:

The UI component consists of a MainWindow that is made up of several sub-components (e.g. CommandBox, ResultDisplay, FlashcardListPanel, etc.) which come together to make up the entire user interface. All these, including the MainWindow, inherit from the abstract UiPart class which captures
the commonalities between classes that represent parts of the visible GUI.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files
that are in the src/main/resources/view folder. For example, the layout of the
MainWindow
is specified in MainWindow.fxml
The UI component:
- Executes user commands using the
Logiccomponent. - Listens for changes to
Modeldata so that the UI can be updated with the modified data. - Keeps a reference to the
Logiccomponent, because theUIrelies on theLogicto execute commands. - Depends on some classes in the
Modelcomponent, as it displaysFlashcardobjects residing in theModel.
Logic component
API : Logic.java
The Logic component is responsible for the overall flow of the commands in LingoGO!, linking UI, Model, and Storage together.
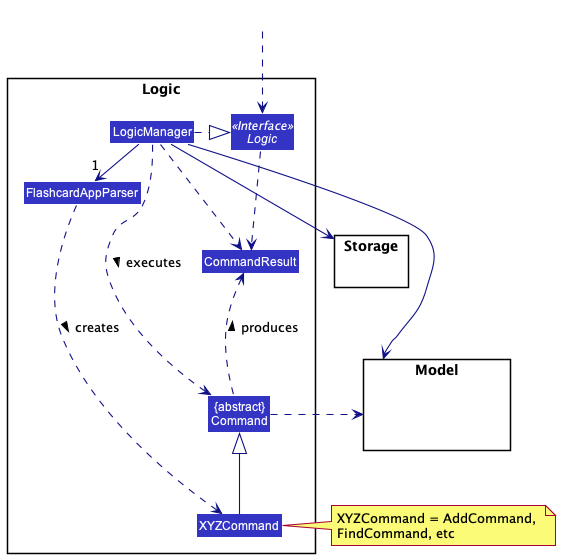
A (partial) Class Diagram of the Logic component can be found below:

How the Logic component works:
- When
Logicis called upon to execute a command, it uses theFlashcardAppParserclass to parse the user command. - This creates a
Commandobject (more precisely, an object of one of its subclasses, e.g.AddCommand) which is executed by theLogicManager. - The command can communicate with the
Modelwhen it is executed (e.g. to add a flashcard). - The result of the command execution is encapsulated in a
CommandResultobject which is returned byLogic.
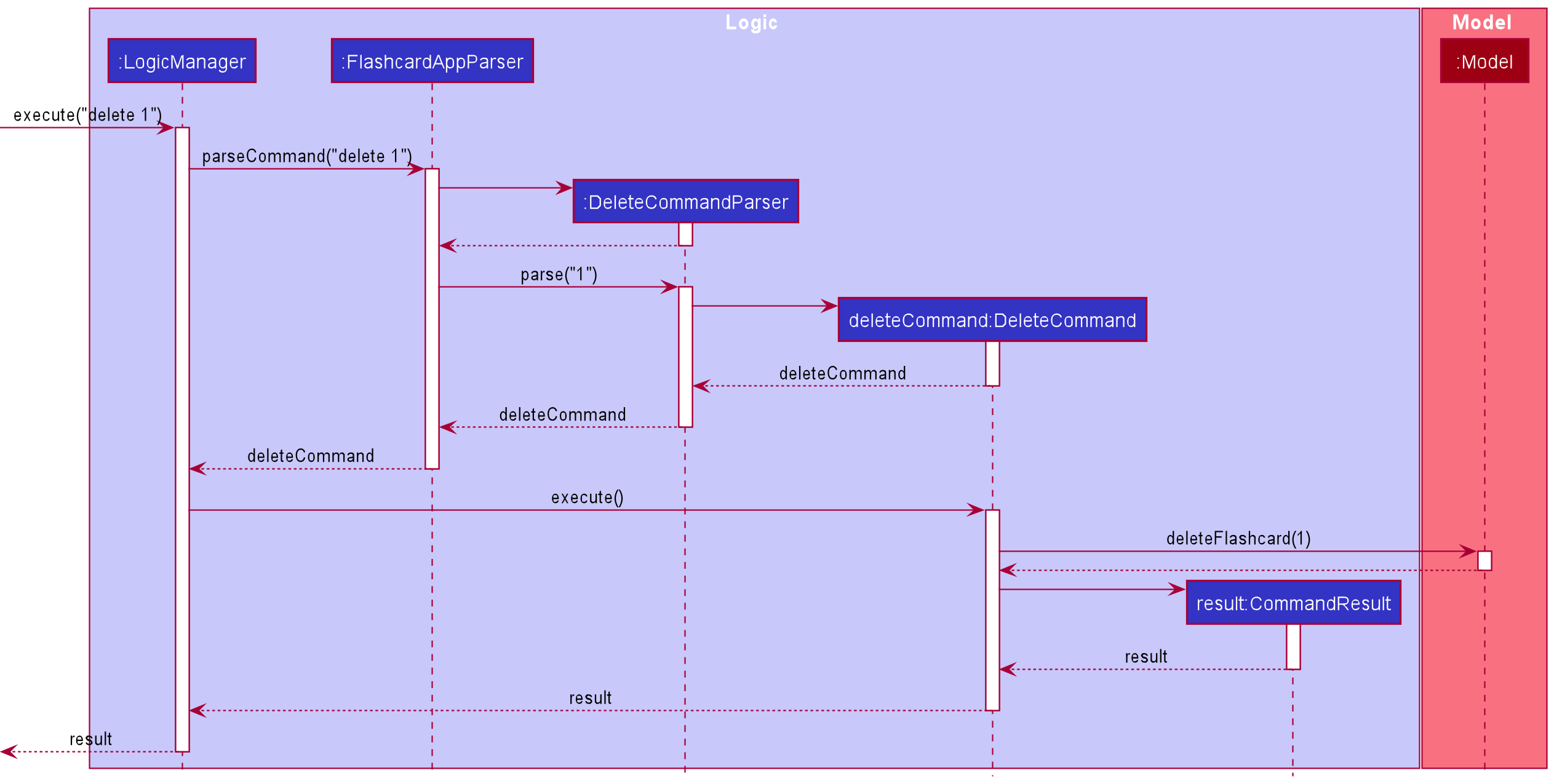
The Sequence Diagram below illustrates the interactions within the Logic component for the execute("delete 1") API call.

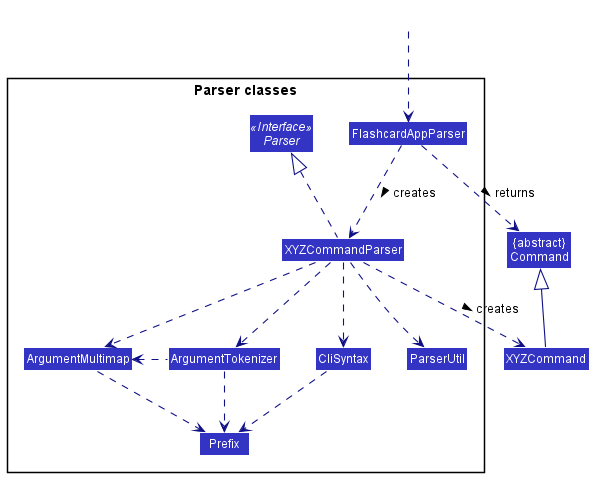
Here are the other classes in Logic (omitted from the Class Diagram above) that are used for parsing a user command:

How the parsing works:
- When called upon to parse a user command, the
FlashcardAppParserclass creates anXYZCommandParser(XYZis a placeholder for the specific command name, e.g.AddCommandParser). -
XYZCommandParseruses the other classes shown above to parse the user command and create aXYZCommandobject (e.g.AddCommand) which theFlashcardAppParserreturns back as aCommandobject. - All
XYZCommandParserclasses (e.g.AddCommandParser,DeleteCommandParser, …) inherit from theParserinterface so that they can be treated similarly where possible (e.g. during testing).
Model component
API : Model.java
The Model component holds the data of LingoGO! in memory while the app is running.
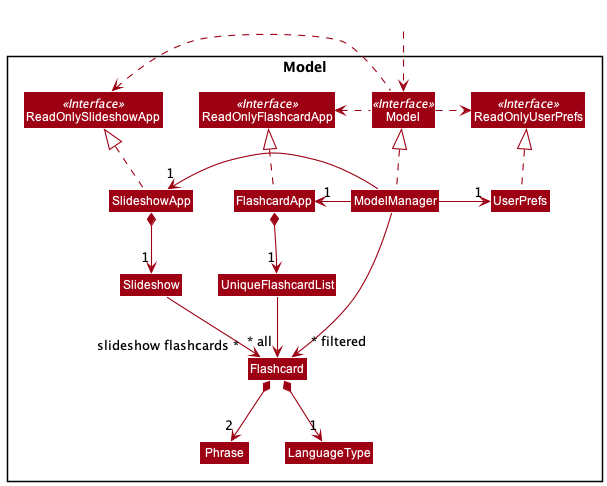
A Class Diagram of the Model component can be found below:

The Model component:
- Stores the flashcard app data, i.e. all
Flashcardobjects (which are contained in aUniqueFlashcardListobject). - Stores the currently ‘selected’
Flashcardobjects (e.g. results of a search query) as a separate filtered list which is exposed as an unmodifiableObservableList<Flashcard>that can be ‘observed’ (e.g. theUIcan be bound to this list so that theUIautomatically updates when the data in the list changes). - Stores the slideshow app data i.e., all
Flashcardobjects in the slideshow (which are contained in aSlideshowobject). This is exposed as aReadOnlySlideshowAppobject. - Stores a
UserPrefobject that represents the user’s preferences. This is exposed as aReadOnlyUserPrefobject. - Does not depend on any of the other three components (as the
Modelrepresents data entities of the domain, it should make sense on its own without depending on other components).
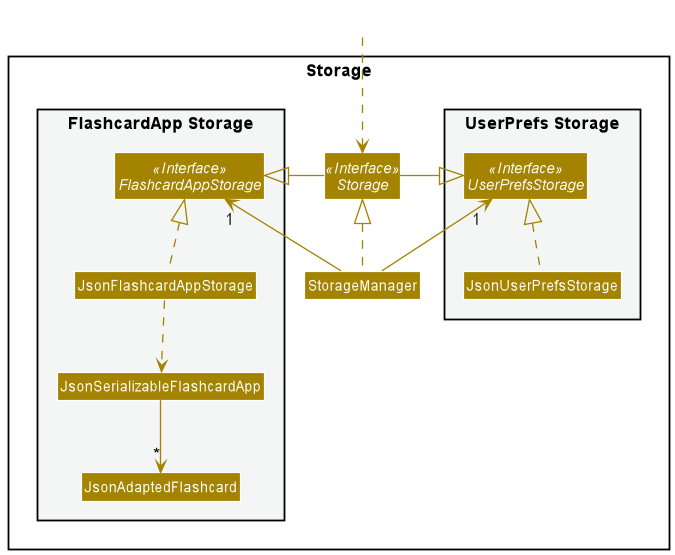
Storage component
API : Storage.java
The Storage component stores all of LingoGO!’s data so that it can be saved and retrieved in subsequent runs of the app.
A Class Diagram of the Storage component can be found below:

The Storage component:
- Can save both LingoGO! data and user preference data in JSON format, and read them back into corresponding objects.
- Inherits from both
FlashcardAppStorageandUserPrefStorage, which means it can be treated as either one (if the functionality of only one is needed). - Depends on some classes in the
Modelcomponent (because theStoragecomponent’s job is to save/retrieve objects that belong to theModel).
Common classes
Classes used by multiple components are in the lingogo.commons package.
Feature Implementation
This section describes some noteworthy details on how certain features are implemented.
Filter feature
Description
The filter feature allows users to quickly select a group of flashcards to be shown in the displayed flashcards list of the GUI. This effectively enables users to “prepare” a batch of flashcards for a test session. The command accepts various conditions from the user to filter the flashcards with (e.g. what type of language, which card indexes).
Implementation
The filter feature is facilitated by ModelManager. It extends Model and implements updateFilteredFlashcardList
which returns an unmodifiable view of filtered flashcards in the GUI.
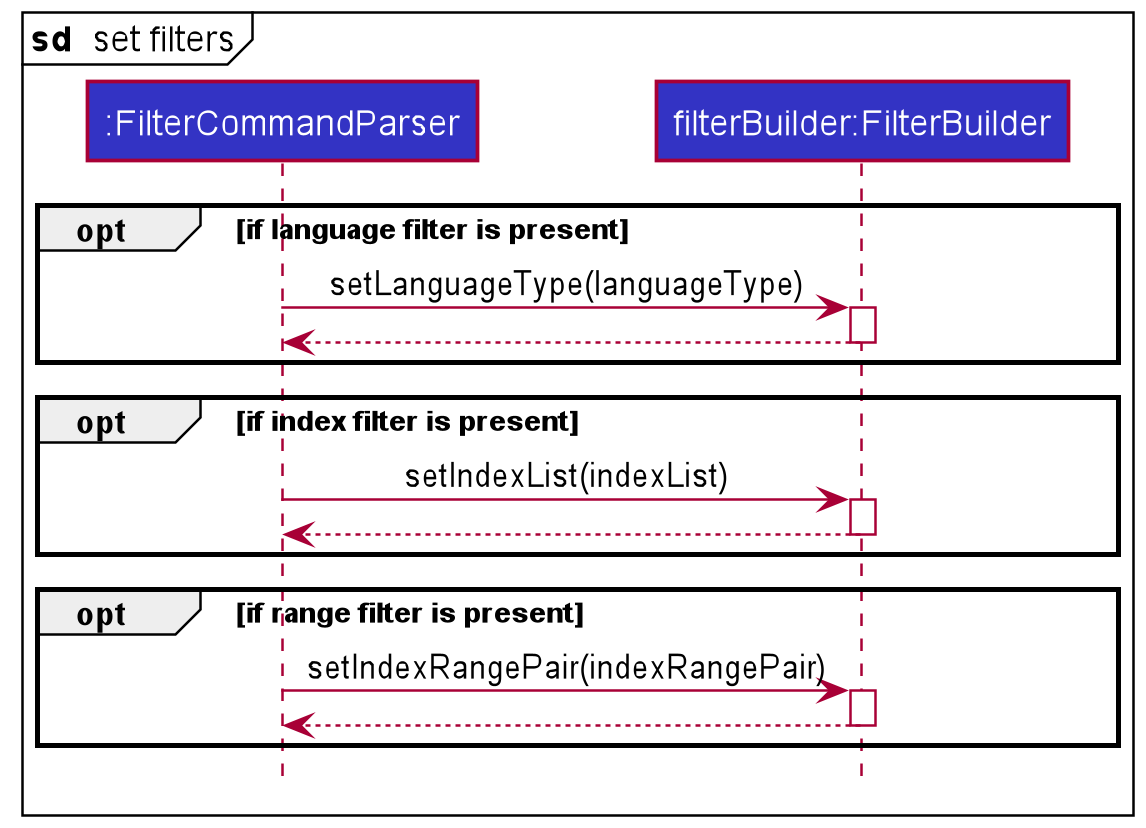
The filter feature also relies on a nested FilterBuilder class within FilterCommand. Multiple filters can be
given by the user in one command, however only one predicate (filter) can be accepted by
Model::updateFilteredFlashcardList to produce the filtered flashcards. FilterBuilder helps by combining multiple
predicates into a single predicate.
FilterBuilder is also a mutable class which allows processed user inputs to be directly set as variables within a
FilterBuilder instance. A mutable design is acceptable for FilterBuilder since it only has a one-time usage within
FilterCommand. Furthermore, set-variable methods in FilterBuilder reduces the need to add unnecessarily
complex constructors or factory methods when more types of filters are added.
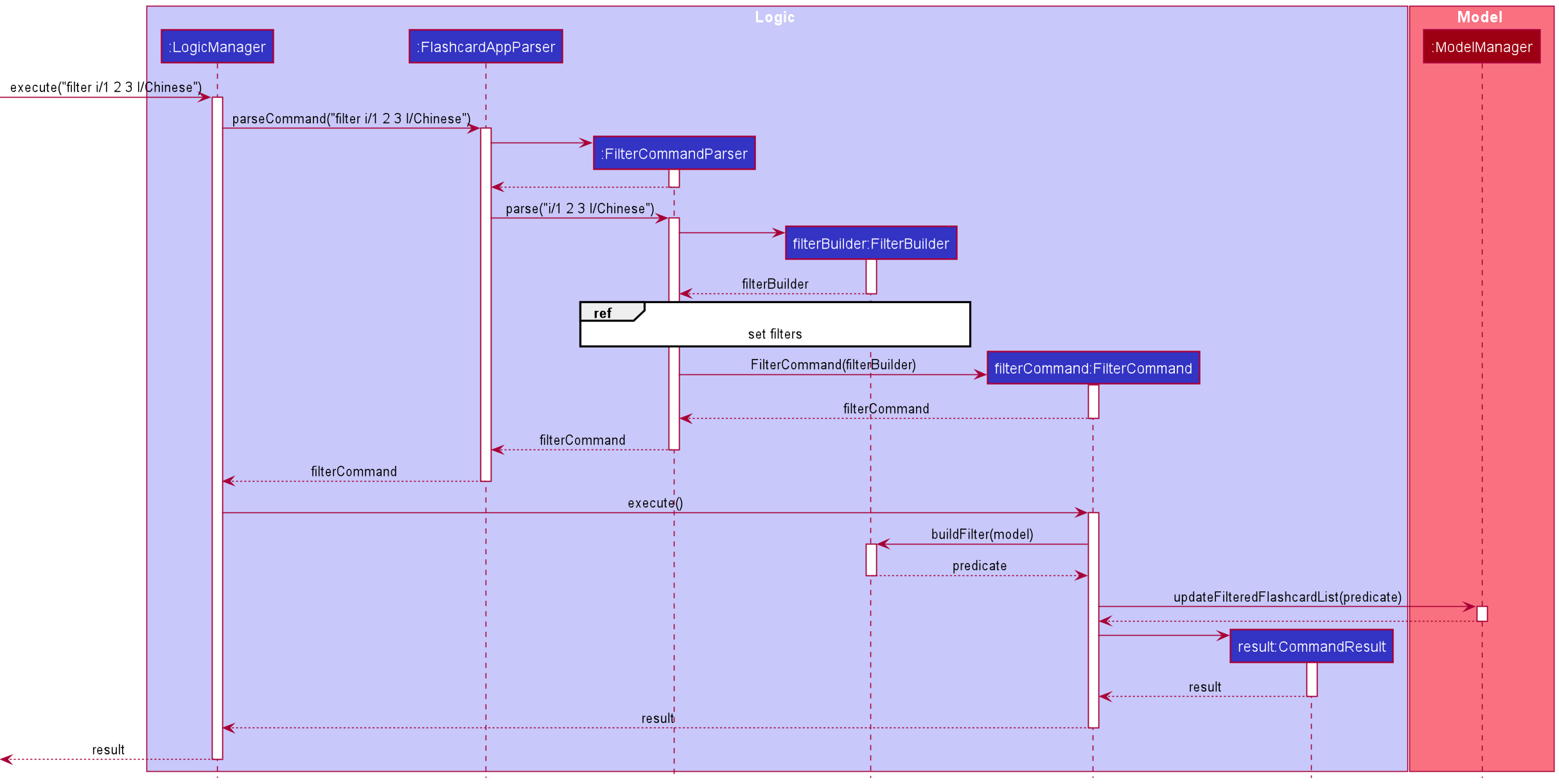
The following Sequence Diagrams show how the filter command works:

Design considerations
Aspect: Number of filter conditions that users can input per command:
-
Alternative 1 (current choice): Accept multiple conditions per command.
- Pros: More convenient for users, creating a better user experience.
- Cons: Harder to implement and more difficult to test (due to large permutations of different conditions to consider).
-
Alternative 2: Only accept one condition per command.
- Pros: Easier to implement.
- Cons: Less convenient for users.
Aspect: Mutability of FilterBuilder:
-
Alternative 1 (current choice): Make it mutable.
- Pros: No need for complex constructors and easier for more types of filters to be added in the future.
- Cons: Less defensive code and easier for bugs to arise due to programmer error.
-
Alternative 2: Make it immutable.
- Pros: More defensive code.
- Cons: There is a need for multiple constructors to handle optional user inputs due to a lack of set-variable
methods. Furthermore
FilterCommandParsermay become needlessly complex.
Export feature
Implementation
The export feature uses the CSVWriter class from the OpenCSV package which generates a CSV file line by line in the file specified by the user. The file-writing operations can be found in the exportToCsvFile method in FileUtil.
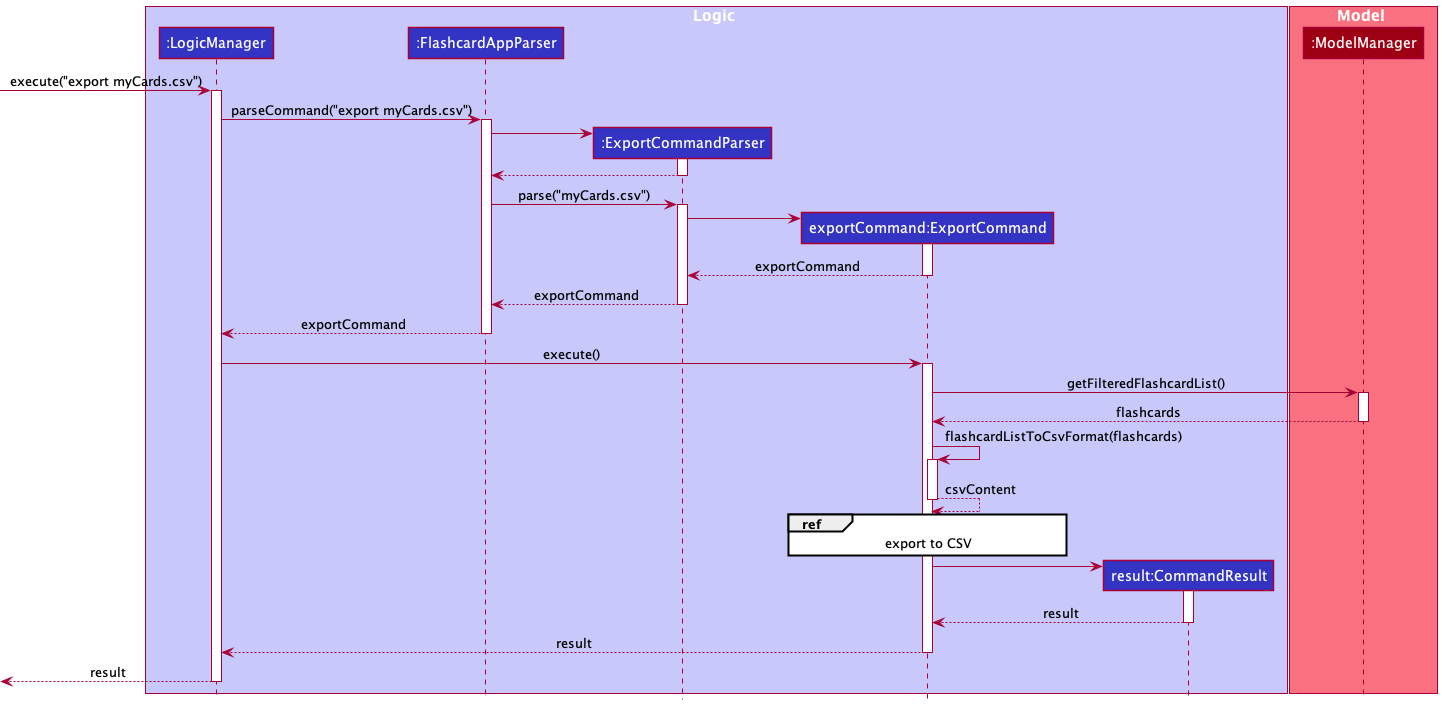
The following Sequence Diagrams show how the export command works:

Import feature
Implementation
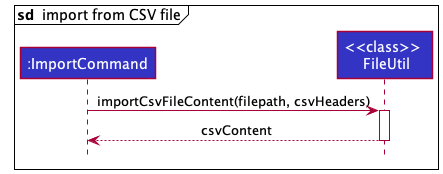
The import feature uses the CSVReader class from the OpenCSV package to check if the given CSV file
is in the correct CSV format. The file-reading operations can be found in the importCsvFileContent method in FileUtil. During the execution of the import command, the CSV content is further validated to be valid flashcards and are not duplicates before they are added to the flashcard list.
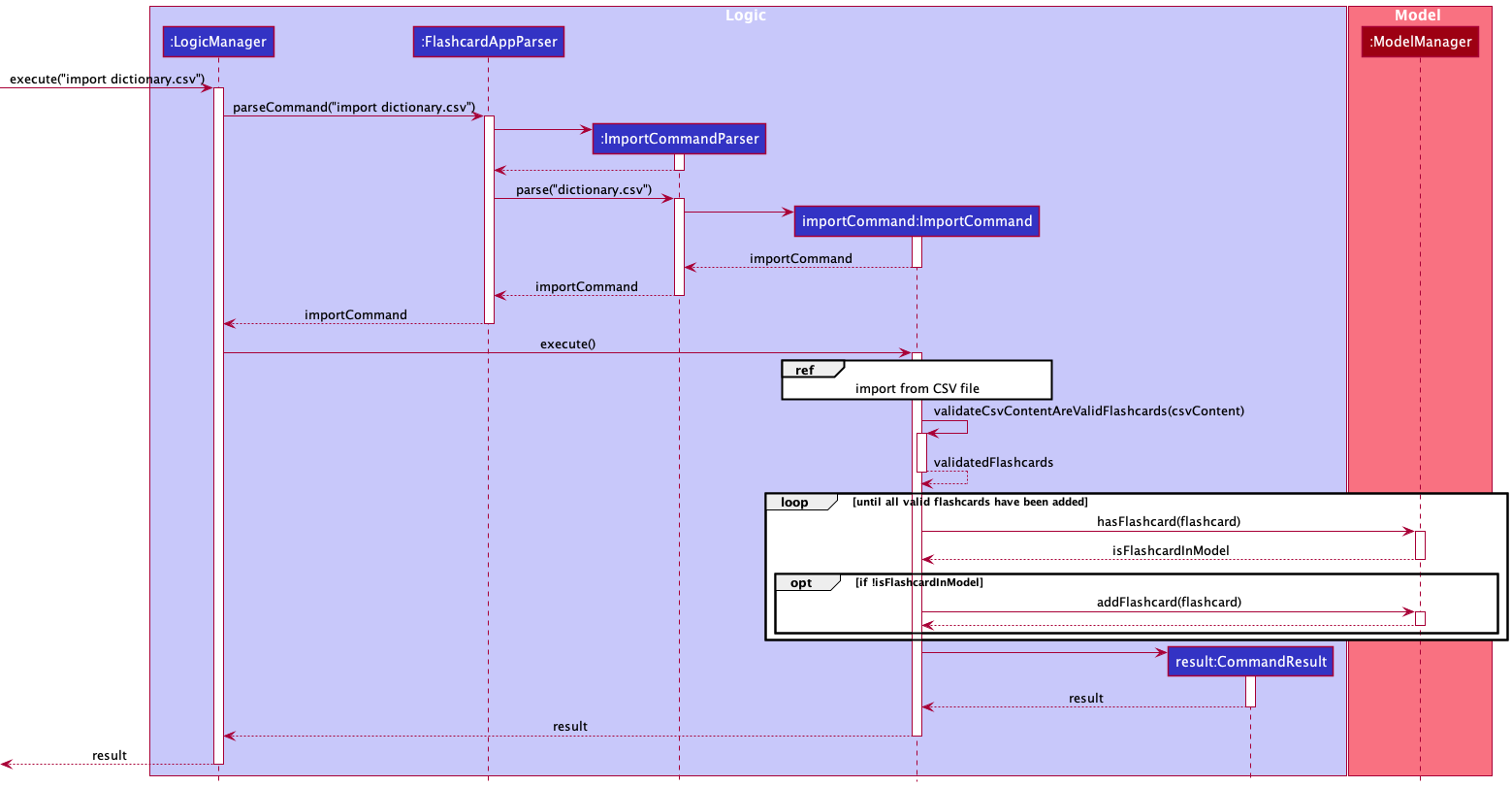
The following Sequence Diagrams show how the import command works:

Find feature
Implementation
The find feature is facilitated by ModelManager. It extends Model implements updateFilteredFlashcardList which returns an unmodifiable view of flashcards matching the specified keywords in the GUI.
The find feature relies on the FindCommandParser and PhraseContainsKeywordsPredicate. Multiple keywords can be
given for both English and foreign phrases. FindCommandParser uses PhraseContainsKeywordsPredicate to select flashcards that matches the keywords.
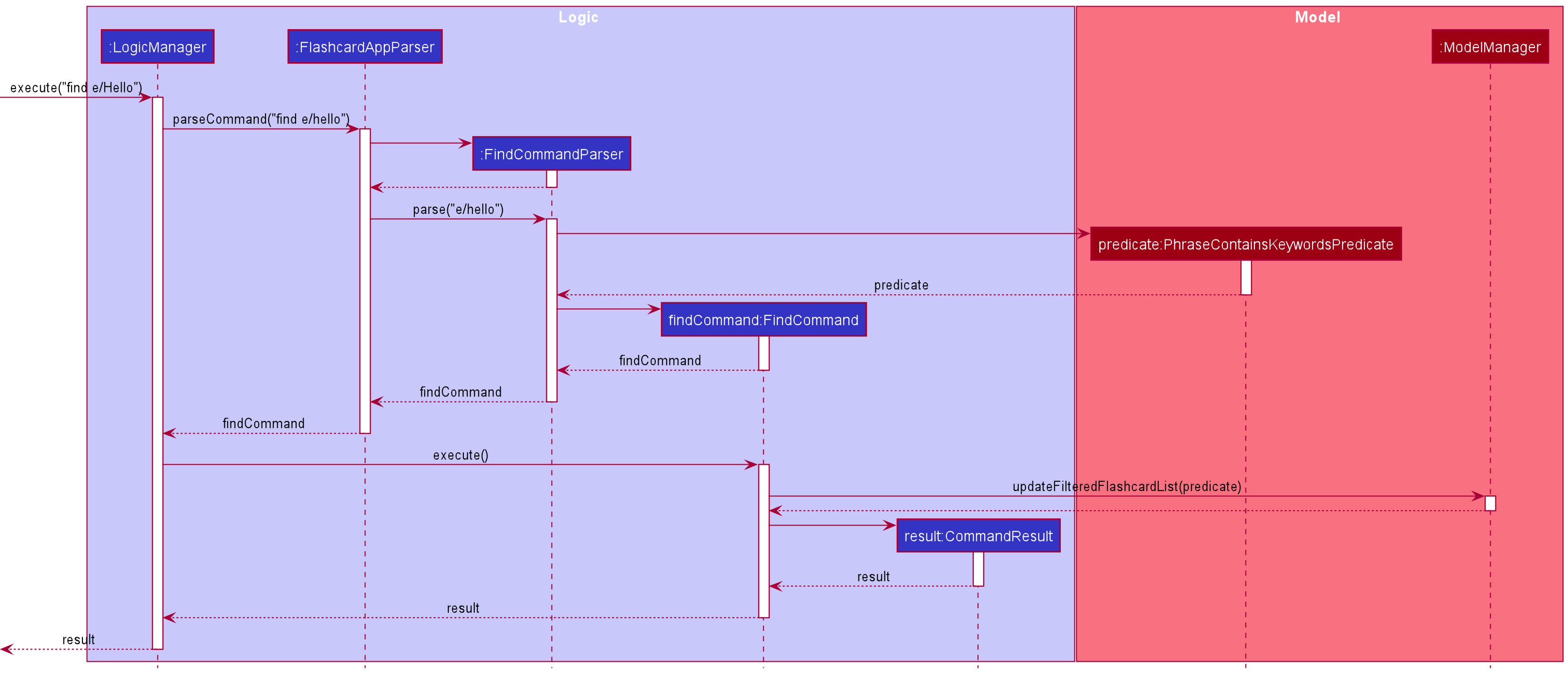
The following Sequence diagram shows how the find command works:
Design considerations
Aspect: How to search in foreign language:
-
Alternative 1 (current choice): Allow non-full match.
- Pros: Will not miss out any related flashcards that is related to the keyword provided.
- Cons: May output a lot more flashcards than the user’s desired outcome.
-
Alternative 2: Only allow full match.
- Pros: Only exact match will be output, user will only see flashcards that are exactly the keyword.
- Cons: Too restrictive, will not output phrases that contains more than the keyword.
List feature
Implementation
The list feature is facilitated by ModelManager. It extends Model and implements updateFilteredFlashcardList which returns an unmodifiable view of the flashcards in the GUI.
The list feature relies on the ListCommandParser and FlashcardInGivenFlashcardListPredicate. In order to generate a list of random flashcards, a random stream of integers is used to get the flashcards from the main list of flashcards.
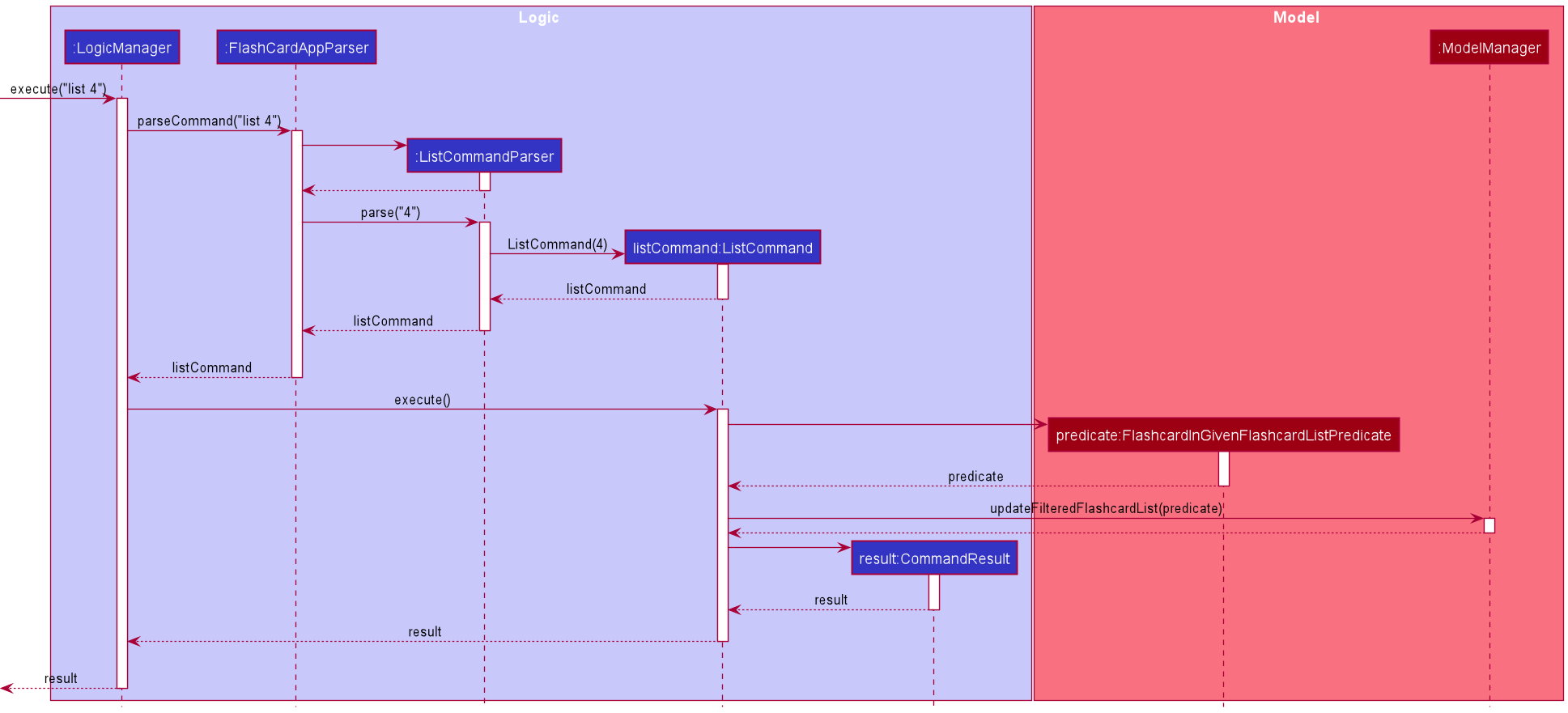
The following Sequence diagram shows how the list command works:
Design considerations:
Aspect: Generating list of flashcards:
-
Alternative 1 (current choice): Randomize the list of flashcards.
- Pros: Users are able to use flashcards more effectively.
- Cons: Harder to implement and needs a random stream of
Index.
-
Alternative 2: Output list up to
n.- Pros: Easy to implement.
- Cons: Does not add value to the user’s learning experience.
Slideshow feature
Description
The slideshow feature displays the current list of flashcards shown in List mode one at a time. In Slideshow mode, users can test how well they remember their flashcards by entering their answers for each flashcard and getting feedback on whether they are right or wrong. Users may also navigate between flashcards in the slideshow.
Implementation
The slideshow feature is facilitated by ModelManager.
It extends Model and implements the methods startSlideshow, stopSlideshow, isSlideshowActive, slideshowNextFlashcard,
slideshowPreviousFlashcard, answerCurrentSlide, displayCurrentAnswer, getSlideshowApp, and getCurrentSlide.
The above methods in turn facilitate the following commands:
| Command Class | Command | Usage |
SlideshowCommand |
slideshow |
When the user enters Slideshow mode. |
AnswerCommand |
answer |
When the user enters an answer for the currently shown flashcard. |
NextCommand |
next |
When the user navigates to the next flashcard in the slideshow. |
PreviousCommand |
previous |
When the user navigates to the previous flashcard in the slideshow. |
StopCommand |
stop |
When the user exits Slideshow mode. |
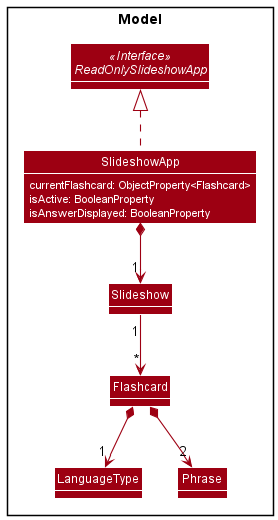
Below is a Class Diagram of the SlideshowApp component, the class in charge of this feature.

The SlideshowApp class encapsulates all state and operations related to the slideshow, and
is exposed via the ReadOnlySlideshowApp interface.
SlideshowApp tracks the current state of the slideshow, such as whether the Slideshow mode isActive, and whether isAnswerDisplayed for the current slide. It also contains a Slideshow component, which tracks the list of flashcards in the current slideshow.
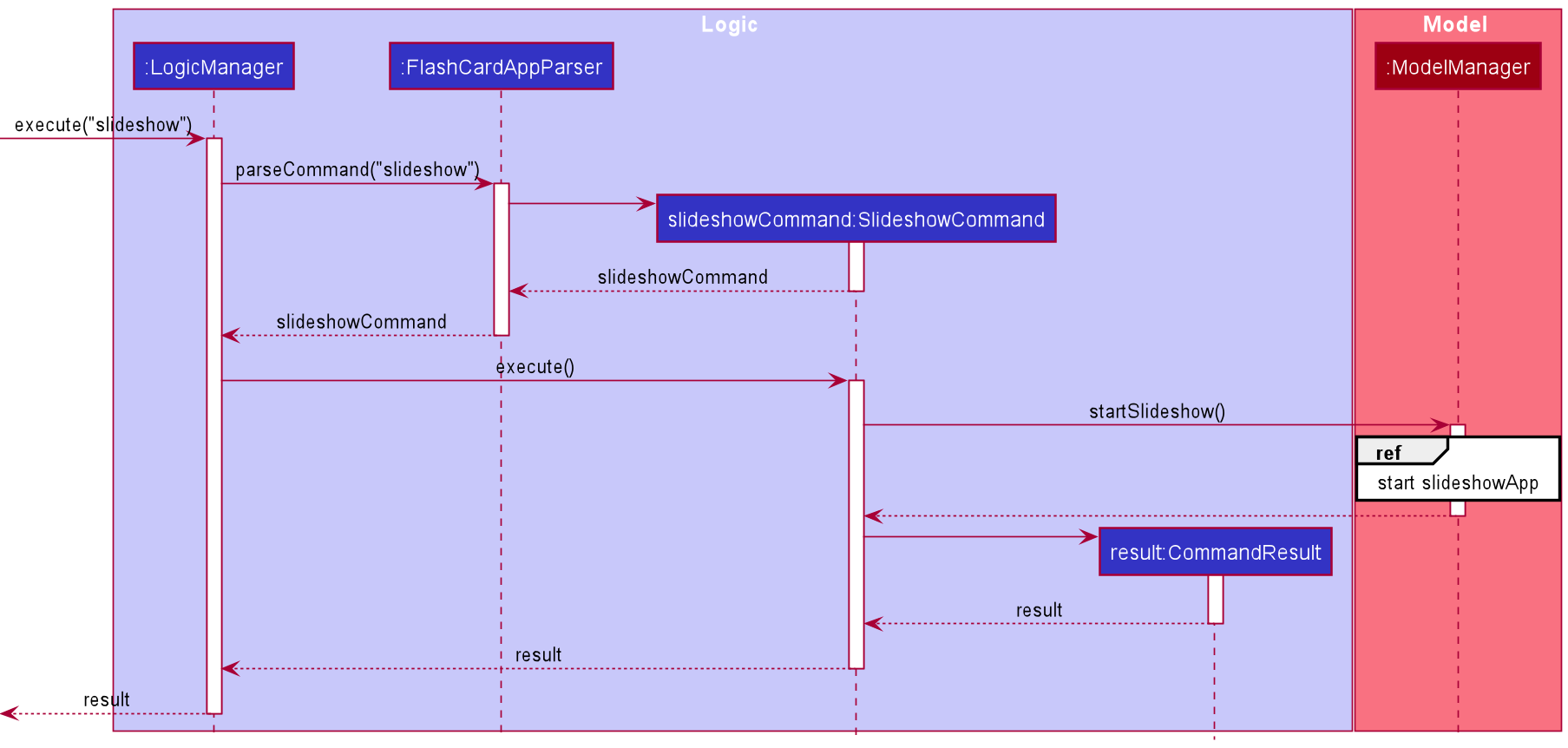
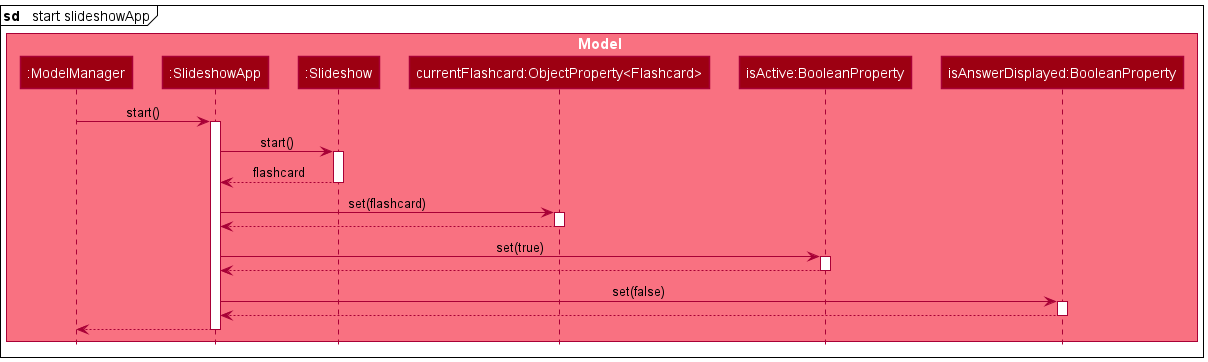
The following Sequence Diagrams show how the slideshow command works:
The Reference Sequence Diagram above shows the various state changes within SlideshowApp.
When a certain property is changed, the UI updates itself accordingly.
The relevant UiPart listens to changes in these properties using the ChangeListener class provided by the java.beans package.
For instance, when isActive:BooleanProperty becomes true, the UI will go into Slideshow mode.
Below is a code snippet on how this is implemented in FlashcardListPanel.java.
readOnlySlideshowApp.isActiveProperty().addListener(new ChangeListener<>() {
@Override
public void changed(ObservableValue<? extends Boolean> o,
Boolean oldVal, Boolean newVal) {
if (newVal.booleanValue()) {
assert !flashcardListPanel
.getChildren()
.contains(slideshowPanel.getRoot())
: "FlashcardListPanel.java: Slideshow already being displayed";
flashcardListPanel.getChildren().add(slideshowPanel.getRoot());
} else {
assert flashcardListPanel
.getChildren()
.contains(slideshowPanel.getRoot())
: "FlashcardListPanel.java: No slideshow to exit from";
flashcardListPanel.getChildren().remove(slideshowPanel.getRoot());
}
}
});Appendix A: Product Scope
Target user profile
University students
- Whose first language is English
- Who are learning a new language
Value proposition
- Fast way to generate and search for flashcards to learn new languages.
- Convenient way to access numerous flashcards without physical hassle.
- Provide a focused environment for students to efficiently train their memory.
Appendix B: User Stories
Categories: Usage pattern, user behaviors, general user, multiple language user, user learning style, user learning ‘rate’, level of experience, user collaboration
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | Category | As a/an… | I want to… | So that I… |
|---|---|---|---|---|
| *** | General user | user | be able to add new flashcards | |
| *** | General user | user | be able to delete my flashcards | |
| *** | General user | user | be able to list my flashcards | |
| *** | General user | user | be able to test myself and view my performance using flashcards | |
| *** | General user | user | be able to update my flashcards | |
| *** | Level of experience | new user | be guided through the set-up process of a flashcard | can use LingoGo! properly |
| *** | User behaviors | lazy user | automatically generate flashcards by typing in the vocabulary | don’t have to spend time manually creating flashcards |
| ** | Level of experience | experienced user | be able to delete multiple flashcards that are no longer relevant to me (multi-delete function) | |
| ** | Level of experience | new user | have a basic set of flashcards available from the get go | can reduce the setup time or reduce the need for setup |
| ** | Multiple language user | user who is learning multiple languages | be able to combine flashcards of the same question in different languages | can test myself in all the languages that I have learnt in one go |
| ** | Usage patterns | frequent user | be able to jumble up my flashcards | am really testing my vocabulary instead of just memorizing without really knowing the vocabulary |
| ** | User collaboration | helpful user | be able to export and share my flashcards with my friends | can help them save time in generating their own set of flashcards (and they can help me too!) |
| * | General user | user | be able to tag my flashcards under the categories I specify (e.g. easy, medium, for fun, nouns, etc.) | organize my flashcards easily |
| * | General user | user | see the summary statistics over a period of time | can track my progress |
| * | General user | user | use the app in another language | |
| * | Level of experience | expert user | be able to set up questions in batches | can prepare flashcards faster |
| * | Level of experience | long-time user | be able to archive my flashcards that I may not have used for a long time | can retrieve them in future should I want to use them |
| * | Level of experience | long-time user | be able to delete flashcards that have not been used for over a year | only have the flashcards that are relevant to me |
| * | Level of experience | long-time user | be able to quickly search through my large library of flashcards easily and quickly | |
| * | Level of experience | new user | have intuitive UI and commands | can get started easily |
| * | Multiple language user | user who is learning multiple languages | be able to load different question sets and store my questions in different files | |
| * | Usage patterns | active user with hundred of flashcards already made | be automatically given a list of flashcards to test my memory | can efficiently expand my vocabulary |
| * | Usage patterns | forgetful user (who forgets about LingoGO!) | be reminded about using flashcards | can be actively learning new vocabularies instead of just cramming them at the last minute |
| * | Usage patterns | frequent user | be able to load up flashcards done x days ago | can test my memory retention of the words I learned that day |
| * | User behaviors | mobile user | be able to access my flashcards wherever I am, on the go | |
| * | User behaviors | organized user (who prepares flashcards based on languages) | I want to be able to combine different decks of flashcards | can prepare for my major exams (eg. mid-terms, finals) |
| * | User behaviors | user who learns better when things are in hard copy | have a convenient way to print out the flashcards | do not have to manually format the flashcard design |
| * | User behaviors | user who seeks improvement | see the progress made in terms of scores | can visualize my improvement |
| * | User collaboration | competitive user | be able to compete with my friends based on how fast and how many flashcards we can get correct | will be more motivated to learn |
| * | User learning rate | slow/fast learner | adjust the frequency at which the flashcards will be tested | can better suit my pace of learning |
| * | User learning rate | slow learner | have flashcards with words I don’t remember to be shown more often to reinforce my learning | |
| * | User learning style | auditory user | hear the vocabulary that I stored in the flashcard | can better memorize the words by sound |
| * | User learning style | visual learner | color code my flashcards | can better memorize the words by category |
| * | User learning style | visual learner | use pictures instead of words as the question part of my flashcard | can remember the vocabulary easier |
Appendix C: Use Cases
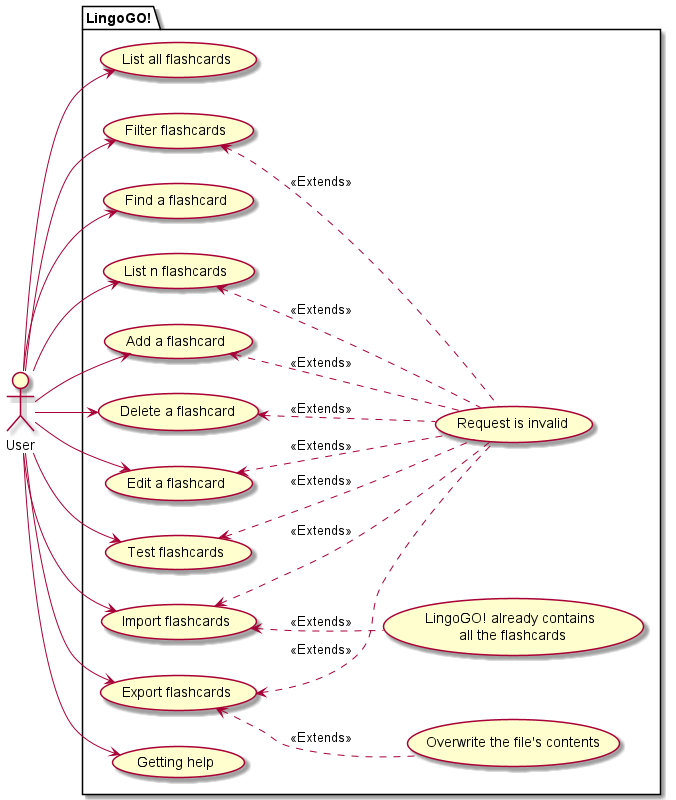
Below is a use case diagram summarizing the main use cases of the app. Note that this diagram does not show all use cases, and does not contain the full details of each use case.

For further details about each use case, see below. For all use cases below, the System is LingoGO! and the Actor is the user, unless specified otherwise.
Use case: UC01 - List all flashcards
MSS
- User requests to list out all flashcards in the application.
-
LingoGO! shows a list of all flashcards.
Use case ends.
Use case: UC02 - List n flashcards
MSS
- User requests to list out n flashcards.
-
LingoGO! randomly selects n flashcards to be shown.
Use case ends.
Extensions
- 1a. LingoGO! detects that the number of flashcards specified is invalid.
-
1a1. LingoGO! informs user that their request is invalid.
Use case ends.
-
Use case: UC03 - Add a flashcard
Guarantees
- A flashcard will be added only if all of its required information is provided, and there are no duplicate flashcards after adding.
MSS
- User requests to add a new flashcard.
- User provides information regarding the flashcard they want to add.
-
LingoGO! creates and adds a new flashcard.
Use case ends.
Extensions
- 2a. LingoGO! detects that the flashcard to be added is already present in the app.
-
2a1. LingoGO! informs user that their request is invalid.
Use case ends.
-
- 2b. LingoGO! detects that incomplete/invalid information is provided for the flashcard to be added.
-
2b1. LingoGO! informs user that their request is invalid.
Use case ends.
-
Use case: UC04 - Delete a flashcard
MSS
- User requests to delete a specific flashcard from a list of flashcards.
-
LingoGO! deletes the flashcard.
Use case ends.
Extensions
- 1a. LingoGO! detects that the flashcard specified is invalid.
-
1a1. LingoGO! informs user that their request is invalid.
Use case ends.
-
Use case: UC05 - Edit a flashcard
Guarantees
- A flashcard will be edited only if the edited information provided is valid, and there are no duplicate flashcards after editing.
MSS
- User requests to edit a specific flashcard from a list of flashcards.
- User provides the updated information for the flashcard.
-
LingoGO! updates the flashcard with the information.
Use case ends.
Extensions
- 1a. LingoGO! detects that the flashcard specified is invalid.
-
1a1. LingoGO! informs user that their request is invalid.
Use case ends.
-
- 2a. LingoGO! detects that incomplete/invalid information is provided for the flashcard to be added.
-
2a1. LingoGO! informs user that their request is invalid.
Use case ends.
-
- 2b. LingoGO! detects that the information provided will cause the edited flashcard to be a duplicate of a flashcard already present in the app.
-
2b1. LingoGO! informs user that their request is invalid.
Use case ends.
-
Use case: UC06 - Find flashcard(s)
MSS
- User requests to find flashcard(s) by providing keyword(s).
-
LingoGO! shows the flashcard(s) that contain the keyword(s) provided by the user.
Use case ends.
Use case: UC07 - Filter flashcards
MSS
- User lists all flashcards (UC01).
- User requests to filter out flashcard(s) by providing filter condition(s).
-
LingoGO! shows all flashcards that match any of the given filter condition(s).
Steps 2-3 are repeated 0 or more times until the user gets their desired flashcard(s).
Use case ends.
Extensions
- 2a. LingoGO! detects that one or more of the filter conditions provided are invalid.
-
2a1. LingoGO! informs user that their request is invalid.
Use case resumes from step 2.
-
Use case: UC08 - Import flashcards
Guarantees
- Flashcards will only be imported if the information provided is complete and valid.
MSS
- User obtains a file containing information about flashcards they want to import into LingoGO!.
- User requests to import the information from the file into LingoGO!.
-
LingoGO! creates and adds new flashcards according to the information provided in the file.
Use case ends.
Extensions
- 2a. LingoGO! detects that the information in the file is incomplete/invalid.
- 2a1. LingoGO! informs user that their request is invalid.
-
2a2. User checks and edits the file to fill in any missing information.
Use case resumes from step 2.
-
2b. LingoGO! detects that there are flashcard(s) to be added that are duplicates of a flashcard already present in the app.
Use case resumes from step 3 with LingoGO! skipping the addition of duplicate flashcards.
- 2c. LingoGO! detects that all the flashcards to be added are duplicates of flashcards already present in the app.
-
2c1. LingoGO! informs user that it already contains all the flashcards they want to import.
Use case ends.
-
Use case: UC09 - Export flashcards
Guarantees
- Flashcards will only be exported to supported file type(s).
MSS
- User selects their desired flashcards by listing all flashcards (UC01), finding flashcards (UC06), or filtering flashcards (UC07).
- User requests to export selected flashcards to a file.
-
LingoGO! creates a file containing information on each flashcard.
Use case ends.
Extensions
- 3a. LingoGO! detects that the file to be created already exists.
-
3a1. LingoGO! overwrites the file’s contents with information on each exported flashcard.
Use case ends.
-
- 3b. LingoGO! detects that the file type is not supported.
- 3b1. LingoGO! informs user that their request is invalid.
-
3b2. User checks and edits the file type.
Use case resumes from step 2.
Use case: UC10 - Get help
MSS
- User requests for help.
-
LingoGO! shows user a help message.
Use case ends.
Use case: UC11 - Test flashcards
MSS
- User selects their desired flashcards by listing all flashcards (UC01), finding flashcards (UC06), or filtering flashcards (UC07).
- User requests to test themselves on their selected flashcards.
- LingoGO! shows user one of their selected flashcards.
-
Users can choose to answer a flashcard (UC12), move to the next flashcard (UC13), or move to the previous flashcard (UC14).
Step 4 is repeated 0 or more times until the user requests to stop testing themselves on their selected flashcards.
-
LingoGO! stops testing users on their selected flashcards.
Use case ends.
Extensions
- 2a. User did not select any flashcards to test themselves with.
-
2a1. LingoGO! informs user that their request is invalid.
Use case ends.
-
Use case: UC12 - Answer a flashcard
Preconditions
- User is testing themselves on a selected list of flashcards.
MSS
- User enters an answer to the flashcard shown.
-
LingoGO! shows user the correct answer and whether user is right or wrong.
Use case ends.
Extensions
- 1a. User enters an answer to a flashcard they have already answered.
-
1a1. LingoGO! informs user that their request is invalid.
Use case ends.
-
Use case: UC13 - Move to next flashcard
Preconditions
- User is testing themselves on a list of selected flashcards.
MSS
- User requests to move on to the next flashcard.
-
LingoGO! shows user the next flashcard from the user’s list of selected flashcards.
Use case ends.
Extensions
- 1a. LingoGO! detects that the end of the list of selected flashcards has been reached.
-
1a1. LingoGO! informs user that their request is invalid.
Use case ends.
-
Use case: UC14 - Move to previous flashcard
Preconditions
- User is testing themselves on a list of selected flashcards.
MSS
- User requests to move back to the previous flashcard.
-
LingoGO! shows user the previous flashcard from the user’s list of selected flashcards.
Use case ends.
Extensions
- 1a. LingoGO! detects that the start of the list of selected flashcards has been reached.
-
1a1. LingoGO! informs user that their request is invalid.
Use case ends.
-
Appendix D: Non-Functional Requirements
- Should work on any mainstream OS as long as it has Java 11 or above installed.
- Should be able to hold up to 1000 flashcards without a noticeable sluggishness in performance for typical usage.
- A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
- Should be usable to someone who has never used flashcards before.
Appendix E: Glossary
- Mainstream OS: Windows, Linux, Unix, macOS.
- Flashcard: A memory aid that users can use to input a phrase or word in the language that they are learning along with a hidden translation.
Appendix F: Instructions for Manual Testing
Given below are instructions to test the app manually.
Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder.
-
Double-click the jar file.
Expected snapshot:

-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file
Expected: The most recent window size and location is retained.
-
Deleting a Flashcard
-
Deleting a flashcard while all flashcards are listed
-
Prerequisites: List all flashcards using the
listcommand. Multiple flashcards are in the list. -
Test case:
delete 1
Expected: First flashcard is deleted from the list. Details of the deleted flashcard (e.g. language, English phrase, foreign phrase) shown in the command result. Command box will be cleared. -
Test case:
delete 0
Expected: No flashcard is deleted. Error details (e.g. Error type and Message Usage) shown in the command result. Thedelete 0command will remain in the command box. -
Other incorrect delete commands to try:
delete,delete x,...(where x is larger than the list size)
Expected: Similar to previous.
-
Loading in a JSON data file
-
Loading valid JSON data file
- Prerequisites: Sample
flashcardapp.jsonfile is filled with following data and is inside adatadirectory in the same directory as the jar file:{ "flashcards" : [ { "languageType": "Chinese", "englishPhrase": "Hello", "foreignPhrase": "你好" }, { "languageType": "Chinese", "englishPhrase": "Good Morning", "foreignPhrase": "早安" }, { "languageType": "Chinese", "englishPhrase": "Good Afternoon", "foreignPhrase": "午安" }, { "languageType": "Chinese", "englishPhrase": "Good Night", "foreignPhrase": "晚安" } ] } -
Open the jar file.
Expected snapshot:

- Prerequisites: Sample
-
Opening jar file with non-existing JSON data file or
datafolder:-
Open the jar file.
Expected snapshot:

-
- Opening jar file with incorrectly named JSON data file in
datafolder:-
Open the jar file.
Expected snapshot:

-
- Opening jar file with invalid JSON file:
-
Test case: empty
flashcardapp.json. - Test case:
flashcardapp.jsonwith onlynullas its data:
null - Test case:
flashcardapp.jsonwith anullarray as the value for"flashcards":{ "flashcards": [ null ] } - Test case:
flashcardapp.jsonwith a missing comma in its data:{ "flashcards" : [ { "languageType": "Chinese", "englishPhrase": "good morning" "foreignPhrase": "早上好" } ] } - Test case:
flashcardapp.jsonwith anullvalue in one of the flashcards’ key-value pairs:{ "flashcards" : [ { "languageType": "Chinese", "englishPhrase": null, "foreignPhrase": "早上好" } ] }Expected snapshot for above test cases 1 to 5:

-
Exporting flashcards to CSV file
The data directory in this section refers to the directory named data which is located in the same directory as the jar file to be tested.
- Exporting to CSV file while all flashcards are listed.
- Prerequisites: List all flashcards using the
listcommand. Multiple flashcards are in the list. Thedatadirectory does not contain a file namedfile.csv. - Test case:
export file.csv
Expected: A CSV file namedfile.csvis created in thedatadirectory. This CSV file contains 3 columns with the headers “Language”, “Foreign”, “English” from left to right, while the rows contain the data for all the flashcards in the app.
- Prerequisites: List all flashcards using the
- Exporting a set of filtered flashcards to CSV file.
- Prerequisites: Use the
filterorfindcommands to obtain a filtered list of flashcards. This filtered list of flashcards should contain a strict subset of all the flashcards in the app. Thedatadirectory does not contain a file namedfile.csv. - Test case:
export file.csv
Expected: Similar to previous, but now the CSV row data should only contain the data for the flashcards in the filtered list of flashcards.
- Prerequisites: Use the
- Export successfully overwrites existing file content.
- Prerequisites: An empty file named
file.csvshould already exist in thedatadirectory. - Test case:
export file.csv
Expected: The contents offile.csvhave been overwritten to contain the flashcard data as per the previous test cases.
- Prerequisites: An empty file named
Importing flashcards from CSV file
The data directory in this section refers to the directory named data which is located in the same directory as the jar file to be tested.
- Importing valid CSV file.
- Prerequisites:
- A valid CSV file named
file.csvis located in thedatadirectory. - This CSV file should contain flashcard data for some new flashcards not found in the app currently, and some flashcards that are already in the app currently.
- See the User Guide here for more information on what constitutes a valid CSV file.
- A valid CSV file named
- Test case:
import file.csv
Expected: All the flashcard data infile.csvis successful imported as flashcards in the application, and displayed in the current list of flashcards. Note that the duplicated flashcards set up above in the prerequisites will not be imported into the application. - Test case:
import file.csvagain immediately after the previous test case
Expected: The command result informs the user that the application already contains all the flashcards the user is trying to import.
- Prerequisites:
- Importing CSV file with invalid headers.
- Prerequisites: A CSV file named
file.csvlocated in thedatadirectory, with headers that do not follow the required format as specified in the User Guide here. - Test case:
import file.csv
Expected: The command result informs the user that the headers in the CSV file are not in the correct format.
- Prerequisites: A CSV file named
Appendix G: Proposed future features
Given below are brief summaries for some proposed future features of LingoGO!.
Grouping flashcards
Grouping flashcards gives users the ability to create sets of flashcards that they can easily load into the app and test themselves with.
One possible implementation would be to create a group command, which takes in a name as the only command parameter (e.g. group Korean).
The FlashcardApp class would then contain an extra field containing the sets of flashcards that have been grouped together.
As for long term storage, each flashcard within flashcardapp.json would have an extra key-value pair called groups, which specify the groups that a flashcard belongs to. Below is an example of what this might look like.
{
"flashcards": [ {
"languageType": "Chinese",
"englishPhrase": "Good Morning",
"foreignPhrase": "早安",
"groups": ["Chinese greetings"]
}, {
"languageType": "Chinese",
"englishPhrase": "Good Afternoon",
"foreignPhrase": "午安",
"groups": ["Chinese greetings"]
}, {
"languageType": "Chinese",
"englishPhrase": "Good Night",
"foreignPhrase": "晚安",
"groups": ["Chinese greetings"]
}, {
"languageType": "Tamil",
"englishPhrase": "Hello",
"foreignPhrase": "வணக்கம்",
"groups": ["Tamil greetings"]
} ]
}
Statistics
Showing statistics after a user finishes testing with a set of flashcards would make it more convenient for them to track their progress. Potential statistics to be shown include:
- Number of correct answers out of wrong answers
- Percentage improvement from previous test
- Specific flashcards the user got wrong
One possible implementation would be to add a Group class to encapsulate
- A group of flashcards
- Score history for that group of flashcards (only the most recent score will be kept)
Recommendations
To encourage users to focus on the flashcards they are weaker at remembering, LingoGO! should prioritize displaying flashcards that users score the most poorly in.
This can be done by changing the order in which flashcards are displayed to be dynamic.
Whenever users load the app or list their flashcards, the top flashcards in the displayed flashcard list will be those that they score the worst at. The FilteredList<Flashcard> within ModelManager can be sorted according to the flashcard scores to achieve this.